اضافة هاك صندوق تعليقات الفايس بوك و هي اداة مقدمة من الفايس بوك لتمكين كل زوارك من التعليق على موضوعاتك بدون ان يكون لديهم حسابات في جوجل او غيرها و بشكل سريع و جميل جداا .
و ايضا تقدم هذه الاداة امكانيات رائعة و منها هي سهولة نشر التعليقات و شكلها الانيق و ايضا امكانية عمل باك لينك لكل تعليق يقوم الزائر بتركه لك لان بكل تعليق سوف يتم نشر التعليق على بروفايل الزائر فـ يراة اصدقاءة و تزيد الباك لينك و الزوار اليك .
فربط مدونتك او موقعك بالموقع الاجتماعي رقم واحد سوف يزيد من زوارك و ترتيب موقعك بالتأكيد .
الاداة متاحة باللغة العربية و الانجليزية لتناسب كل المواقع و المدونات ...
شكل الاداة كالاتي
الشرح طويل لاني اردت وضع كل الخطوات بالتفاصيل المملة
علشان اعضائنا الحلوين ..** و تعرض مع تعليقات البلوجر التقليدية لكن اذا اردت الاكتفاء بتعليقات الفايس بوك فقط و اخفاء تعليقات البلوجر >> اضغط هنا الطريقة :
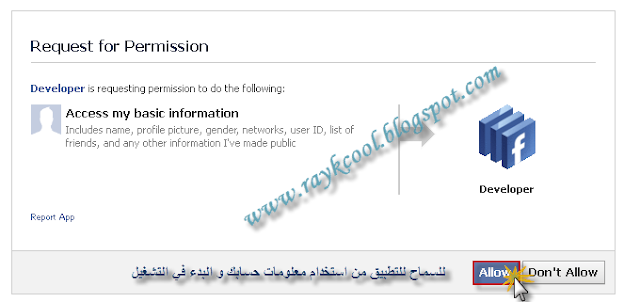
اولا : ضبط اعدادات الفايس بوك و انشاء التطبيق1. ادخل الموقع التالي : https://developers.facebook.com/apps/ قد يطلب منك تسجيل الدخول بحسابك في الفايس بوك2. اضغط على زرار انشئ تطبيق جديد او Create New App 3. قم بالسماح للتطبيق من استخدام معلوماتك الشخصية لأنشاء التطبيق ( اضغط سماح ) Allow
3. قم بالسماح للتطبيق من استخدام معلوماتك الشخصية لأنشاء التطبيق ( اضغط سماح ) Allow
4. ادخل معلومات التطبيق و هي الاسم المعروض و اسم التطبيق و قم بالتأشير على الموافقة على الشروط و البنود الخاصة بالخدمة ثم استئناف او Continue
ملاحظة : اسم التطبيق يجب ان يكون خالي من المسافات ولا يتوي على اي حروف كبيرة Capital

5. قم بأدخال الرقم التأكيدي
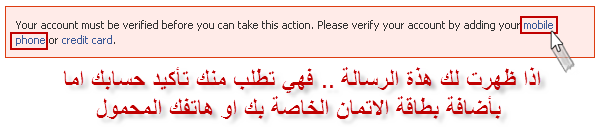
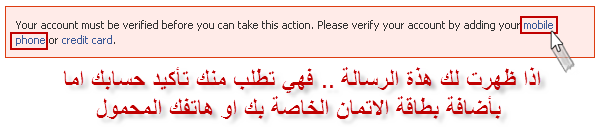
ملاحظة : قد يظهر لك مربع احمر و محتواة ان حسابك الخاص بك في الفايس بوك يحتاج الى تأكيد او تفعيل و هذا اذا لم تكن قد قمت بتأكيد حسابك من قبل :)
قم بالضغط على Mobile Phone
 و الان قم بأدخال رقم تليفونك
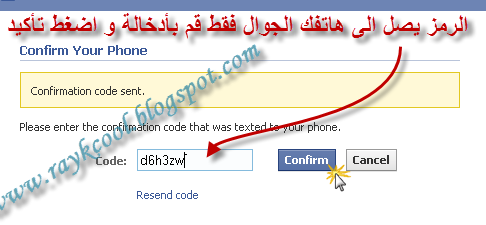
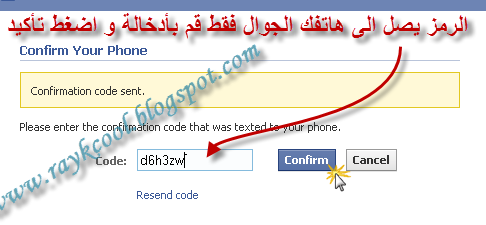
و الان قم بأدخال رقم تليفونك سوف تصلك رسالة بها الكود قم بأدخالها و اضغط تأكيد Confirm
سوف تصلك رسالة بها الكود قم بأدخالها و اضغط تأكيد Confirm

و كما قلنا فخطوة تأكيد الحساب سوف نقوم بها اذا ظهرت لنا فقط ...
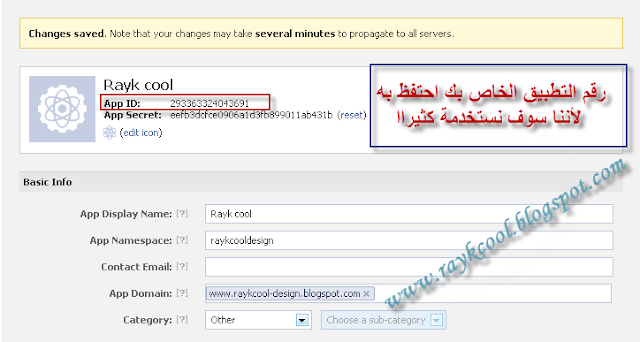
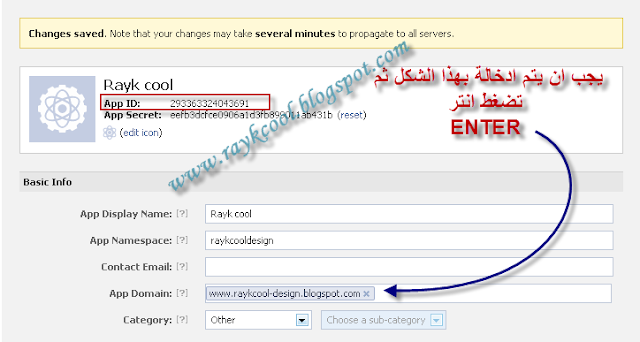
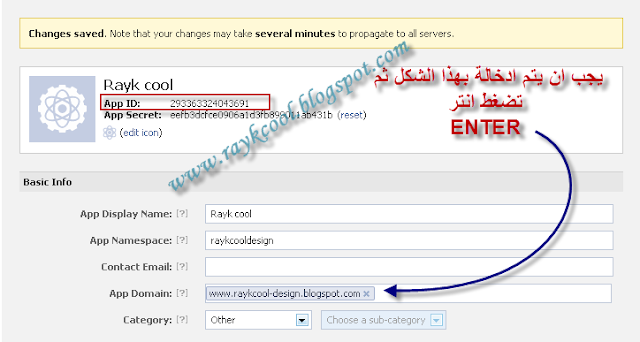
الان سوف يقوم بنقلك الى صفحة اعدادات التطبيق و بها رقم التطبيق قم بالاحتفاظ به لاننا سوف نستخدمة بداخل الكود
في خانة App Domain سو تقوم بأدخال موقعك كامل بهذا الشكل www. **** .comثم تضغط ENTER و سوف يتحول الى مربع كما ترى بالصورة

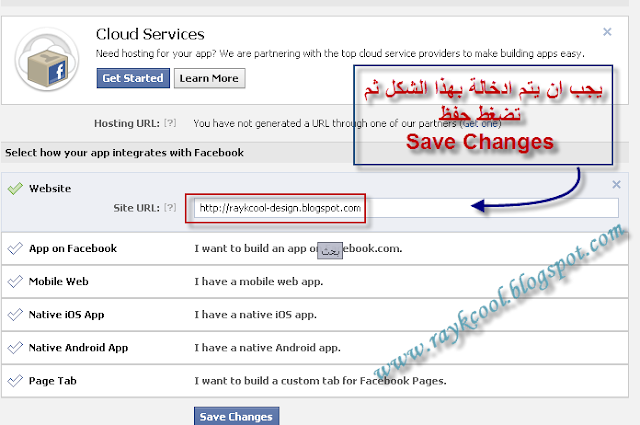
لنكمل الاعدادات اختر موقع او Website و قوم بأدخال موقعك كما ترى بالصورة بهذا الشكل :
http://******.blogspot.com/
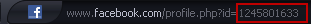
و اضغط حفظ ..اخر خطوة و هي الحصول على اي دي البروفايل الخاصة بكقم بفتح بروفايلك .. و لمن لا يعرف فقط قم بالضغط على صورة البروفايلسوف تجد رابط الصفحة من الاعلى كالآتي :

قم بأخذ الرقم او الاسم الذي يلي مباشرة ID= ( اسم او رقم )و احتفظ به ...
اذا وجدت رابط بروفايلك بالشكل التالي :
خد اخر اسم rayk.cool ... فقط :)
كدة احنا خلصنا شغلنا على موقع الفايس بوك ...
ثانيا : وضع الاكواد و تركيبها بمدونات البلوجر
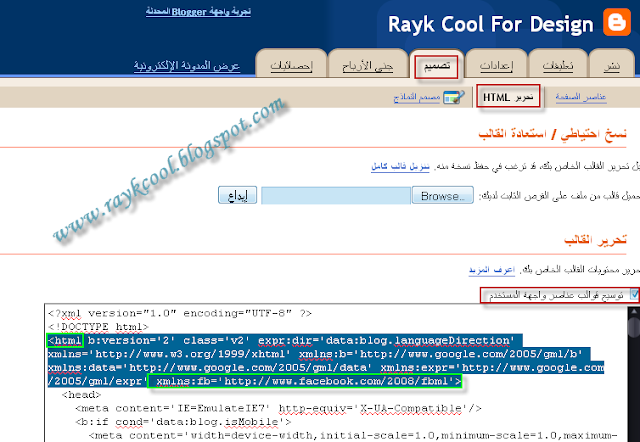
1. تصميم2. تحرير HTML3. قم بالتأشير على توسيع قوالب عناصر المستخدم الان ابحث عن :
<html
و قم بأضافة الكود التالي بنهايتة مباشرة قبل
>
الكود :
xmlns:fb='http://www.facebook.com/2008/fbml'
ليصبح بالشكل الذي نراة بالصورة :
و الان قم بالبحث عن :
</head>
و اضف قبلة مباشرة الكود التالي :
<!-- Facebook Comment Start-->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='مدونة news2day' property='og:site_name'/>
<meta content='ضع هنا رابط صورة مصغرة لمدونتك او موقعك اذا اردت' property='og:image'/>
<meta content='رقم التطبيق الذي حصلنا عليه من قبل' property='fb:app_id'/>
<meta content='اي دي البروفايل الذي حصلنا علية من قبل' property='fb:admins'/>
<meta content='article' property='og:type'/>
<!-- Facebook Comment End-->
ملاحظة : لا تنسى استبدال المعلومات داخل الكود . باللون الاحمرالان ابحث عن :
<body>
او
</tbody>
ملاحظة : قوالب بلوجر الحديثة تستخدم </tbody> و القوالب العادية تستخدم </body>
و قم بأضافة الكود التالي بعده مباشرة :
<!-- Facebook Comment Start-->
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'رقم التطبيق الذي حصلنا عليه من قبل',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/ar_AR/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<!-- Facebook Comment End-->
ملاحظة : لا تنسى استبدال المعلومات داخل الكود . باللون الاحمر
لان ابحث عن الكود التالي :
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
ملاحظة : عند البحث ابحث عن السطر الاول او الثاني حتى تجد السطرين بنفس الترتيب بالاعلى .
و ضع بعدة مباشرة الكود التالي :
<!-- Facebook Comment Start-->
<b:if cond='data:blog.pageType == "item"'>
<p align='right'>
<img alt='' class='icon-action' height='83' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvGqWgcuum-GxYFme2i5RQuYvkolpugN4r8iGsWLMFyinnyWd_cEFNGyJIxJnlYn-H1vN4df8gebYuWusJXozP69PfAlIJXf4VREN2jlh138tb-plxysWM36m68jnu2hdm0aEdpr7ILgXS/s1600/facebook-comment.png' width='300'/></p>
<script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
<script src='http://sites.google.com/site/javacodehtml/fb.js' type='text/javascript'/></div>
</b:if>
<!-- Facebook Comment End-->
ملاحظة : الرابط باللون الاحمر هو عبارة عن الصورة الخاصة بـ انشر تعليقك بأستخدام الفايس بوك و يمكنك تغييرها اذا لم تعجبك .
الكود باللون الاخضر و يمثل عرض الاداة و يمكنك تكبيرة او تصغيرة ليناسب القالب الخاص بك
و اخير : هذة الاداة مضافة باللغة العربية فأذا اردتم تحويلها الى الانجليزية كل ما عليكم فعلة هو البحث عن هذا :
http://connect.facebook.net/ar_AR/all.js
و استبدالة بهذا :
http://connect.facebook.net/en_US/all.js
اخيرا اضغط حفظ ... و قم بمشاهدة موضوعاتك
لأي ملاحظات او اي استفسار اترك تعليقك و سوف يتم الرد عليه بأقرب وقت
المصدر: مدونة رايق كول
 10:42 م
10:42 م
 Mr MoOoOoN
Mr MoOoOoN